Efeito sombreado no layout do blog
Hi Candys!
Tudo Bem? Bom Hoje eu vou postar Muito Tutoriais e Tal Só para avisar ^-^ Mais Vamos Falar Sobre o Desastre que foi Setembro Não estou falando de Nada Tipo As coisas que aconteceram em Setembro, Setembro até foi um Mês de Muito Paz
Só que Não Mais eu estou falando do Blog Um 1 Mês inteiro o Blog só fez 5 Posts 4 Delas Minhas! Então vou fazer uma Postagem sobre isso Mais vamos Logo ao Assunto
Bem Hoje eu vou Trazer um Tutorial que eu Vi no Blog Cherry Bomb Então Vamos Começar? Bora!
AVISO!
Os Codigos A seguir não funconam em Internet Explorer! Okay?
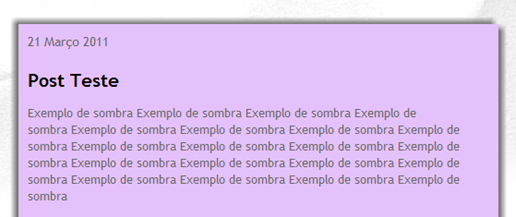
Sombra Múltipla (dos dois lados)

box-shadow: 5px 4px 7px #747474,-5px -4px 7px #747474;
-moz-box-shadow: 5px 4px 7px #747474,-5px -4px 7px #747474;
-webkit-box-shadow: 5px 4px 7px #747474,-5px -4px 7px #747474;
-khtml-box-shadow: 5px 4px 7px #747474,-5px -4px 7px #747474;
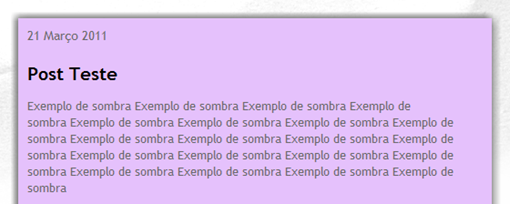
Sombra Múltipla 2

box-shadow: 2px 2px 15px #747474,-3px -2px 10px #747474;
-moz-box-shadow: 2px 2px 15px #747474,-3px -2px 10px #747474;
-webkit-box-shadow: 2px 2px 15px #747474,-3px -2px 10px #747474;
-khtml-box-shadow: 2px 2px 15px #747474,-3px -2px 10px #747474;
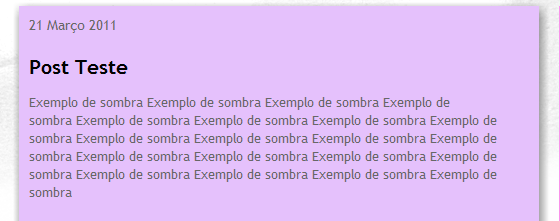
Sombra á direita

box-shadow: 2px 4px 15px #747474;
-moz-box-shadow: 2px 4px 15px #747474;
-webkit-box-shadow: 2px 4px 15px #747474;
-khtml-box-shadow: 2px 4px 15px #747474;
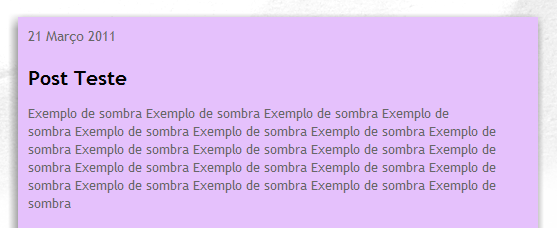
Sombra á esquerda

box-shadow: -2px 4px 15px #747474;
-moz-box-shadow: -2px 4px 15px #747474;
-webkit-box-shadow: -2px 4px 15px #747474;
-khtml-box-shadow: -2px 4px 15px #747474;
Onde Colocar:
ATENÇÃO:Esse tutorial foi baseado no modelo Viagem do blogger, então os códigos podem ser diferentes em outros modelos!
![[th_seta2.gif]](http://lh4.ggpht.com/_JEukj8T3uak/TYec3UFzLRI/AAAAAAAACIM/GVaYjzPSTAo/s1600/th_seta2.gif) Para por na área principal do blog
Para por na área principal do blog
Vá no seu HTML e procure por:
.content-inner {
E Depois Cole o Codigo do Sombreado abaixo Deste. (Depois do " { ")
 Para por na área dos posts
Para por na área dos posts
Vá no seu HTML e procure por:
.main-inner .column-center-outer {
E cole o código do sombreado logo abaixo deste. (Depois do " { ")
 Para por na coluna direita
Para por na coluna direita
Vá no seu HTML e procure por:
.main-inner .fauxcolumn-right-outer .fauxcolumn-inner {
E cole o código do sombreado logo abaixo deste. (Depois do " { ")
 Para por na coluna esquerda
Para por na coluna esquerda
Vá no seu HTML e procure por:
.main-inner .fauxcolumn-left-outer .fauxcolumn-inner {
E cole o código do sombreado logo abaixo deste. (Depois do " { ")
Bom gente Esse foi o Tutorial E Novamente os Créditos Vão ao Cherry Bomb
Espero que tenham Gostado do Post
Kisses Candys!

.png)


Comentários
Postar um comentário
❄ Comentários anônimos são aceitos
❄ Respeite os coleguinhas e a opinião deles
❄ Spams serão excluídos
❄ Palavrões não são proibidos, mas não tenha uma overdose de palavrões, por favor